3. Criar uma tela de autenticação de usuário em Ruby on Rails
1. Entrar no projeto rails criado ComputacaoNaPratica
C:\Projetos>cd computacaonapratica
C:\Projetos\computacaonapratica>#Iniciar o servidor
C:\Projetos\computacaonapratica>rails s=> Booting WEBrick
=> Rails 4.2.8 application starting in development on http://localhost:3000
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
[2017-09-13 05:16:16] INFO WEBrick 1.3.1
[2017-09-13 05:16:16] INFO ruby 2.2.6 (2016-11-15) [x64-mingw32]
[2017-09-13 05:16:16] INFO WEBrick::HTTPServer#start: pid=18536 port=3000Abrir o navegador em http://localhost:3000/
#Parar o servidor
Ctrl + c
Started GET "/" for ::1 at 2017-09-13 05:17:29 -0300
Processing by Rails::WelcomeController#index as HTML
Rendered C:/Ruby22-x64/lib/ruby/gems/2.2.0/gems/railties-4.2.8/lib/rails/templates/rails/welcome/index.html.erb (25.7ms)
Completed 200 OK in 272ms (Views: 250.5ms | ActiveRecord: 0.0ms)
[2017-09-13 05:19:46] INFO going to shutdown ...
[2017-09-13 05:19:46] INFO WEBrick::HTTPServer#start done.
Exiting
Deseja finalizar o arquivo em lotes (S/N)? S
C:\Projetos\computacaonapratica>
2. Instalar o bootstrap
Instalar e Abrir o Sublime Text3.
Abrir o arquivo C:\Projetos\computacaonapratica\Gemfile e adicionar
gem 'bootstrap-sass', '~> 3.3.6'
No prompt executar:
Verificar que o bootstrap-sass foi instalado
# Configurar o bootstrap
Renomear o arquivo app/assets/stylesheets/application.css para:
#Iniciar o servidor
Abrir o navegador em http://localhost:3000/
#Parar o servidor
3. Criar a página de login para usuário
## Instalando o Devise
No arquivo Gemfile adicionar:
Executar o comando:
Em seguida, executar o comando:
# Configurar o Devise
## Adicionar no arquivo config/environments/development.rb:
## Adicionar no arquivo config/routes.rb:
## Criar a rota
Executar o comando:
## Criar a pasta app/views/pages
## Criar o arquivo home.html.erb dentro da pasta app/views/pages
Com o seguinte conteúdo:
## Criar o controlador PagesController em app/controller/pages_controller.rb
Com o seguinte conteúdo:
## No arquivo app/views/layouts/application.html.erb:
# Criar o model User
# Adicionar no Banco de Dados
# Abrir o programa DB Browser for SQLite que está instalado na máquina
Selecionar o esquema em "Abrir banco de dados" com o arquivo:
Abrir a tabela "Users" em Navergar dados > Tabela "User"
# Adicionar as Views
# Iniciar o servidor e cadastrar um novo usuário
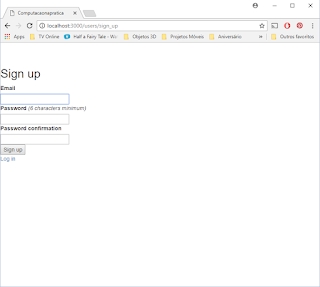
Acessar a página http://localhost:3000/users/sign_up

Cadastrar um novo usuário

# O sistema direciona para a página Home.

Verificar no banco de dados se o usuário foi criado com sucesso.

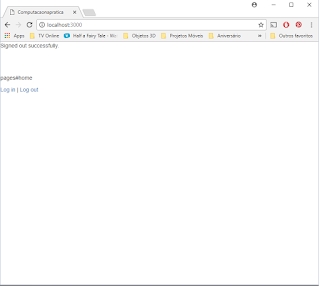
# Fazer o log out.

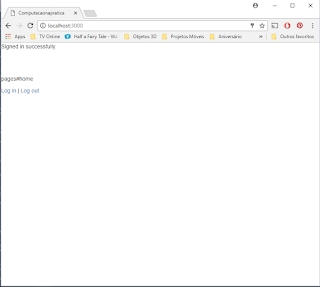
# Fazer o login

# Mensagem de login com sucesso

DICA: Se houver algum erro "cannot load such file -- bcrypt_ext", precisa alterar no arquivo Gemfile da raíz do projeto
Last updated
Was this helpful?